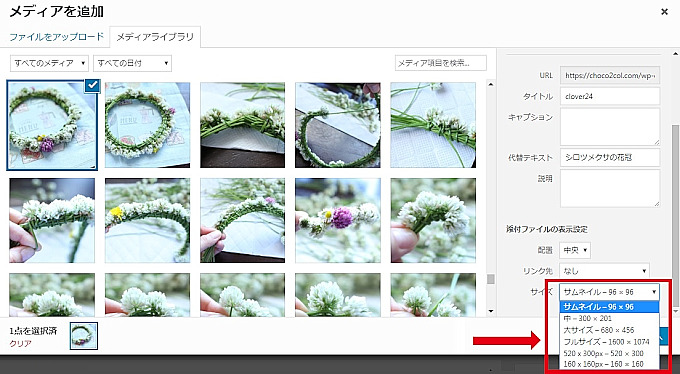
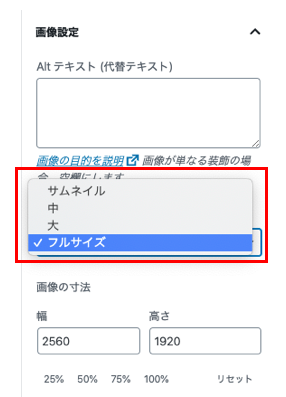
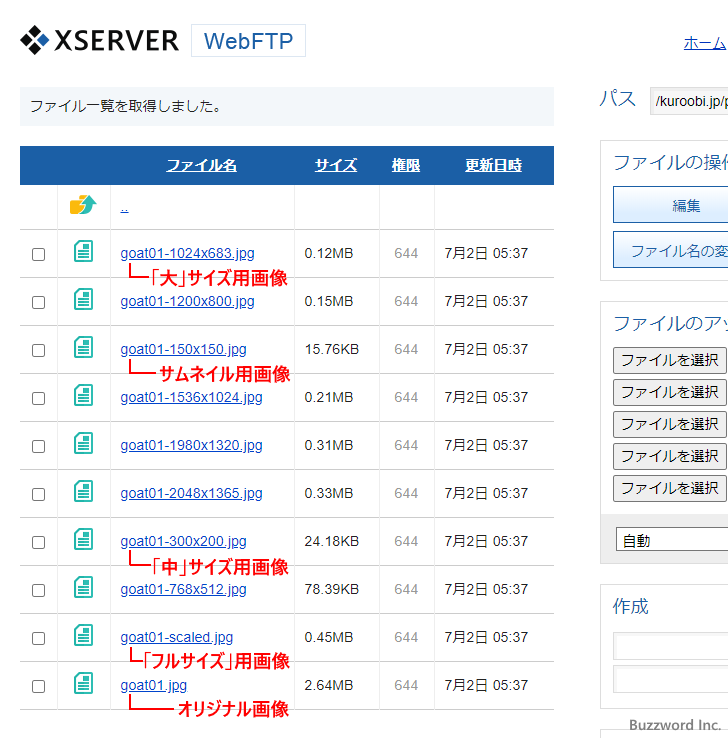
この記事では「 WordPressの記事やページに動画を入れる方法を初心者向けに解説 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。 画像サイズは、サムネイルかフルサイズしか選択できません。 他の画像サイズを指定したい場合は、wp_get_attachment_link関数を使用します。 また、リンク無しのimgタグだけが必要な場合は、wp_get_attachment_image関数を使用します。 使用例 WordPressには メディアにアップロードした元画像を使って リサイズ画像を自動生成する機能があります。 初期設定では 「元画像」 「サムネイル」 「中サイズ」 「大サイズ」 「幅768px(Ver 44から)」 と、上記の5種類の画像が 自動的にサーバー内に保存されています。

Wordpress フルサイズ画像に Scaled が付いてしまいます エンジニア足立のコーディング日記
Wordpress 画像 フルサイズ
Wordpress 画像 フルサイズ- WordPressのテーマをレスポンシブデザインへ対応する際に、画像の最適化は避けては通れませんよね。 特に、サムネイル画像をループ内(記事一覧)や関連記事で出力する場合は、バラバラのサイズの画像のサイズを揃え、なおかつレスポンシブデザインに対応させなければなりません。 この記事では「 Wordpressの画像アップロードの基本とおすすめプラグイン3選 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。




Wordpressの使い方 画像挿入時の画像ファイルサイズ Wordpressやwebデザインなど紹介 Ocadweb
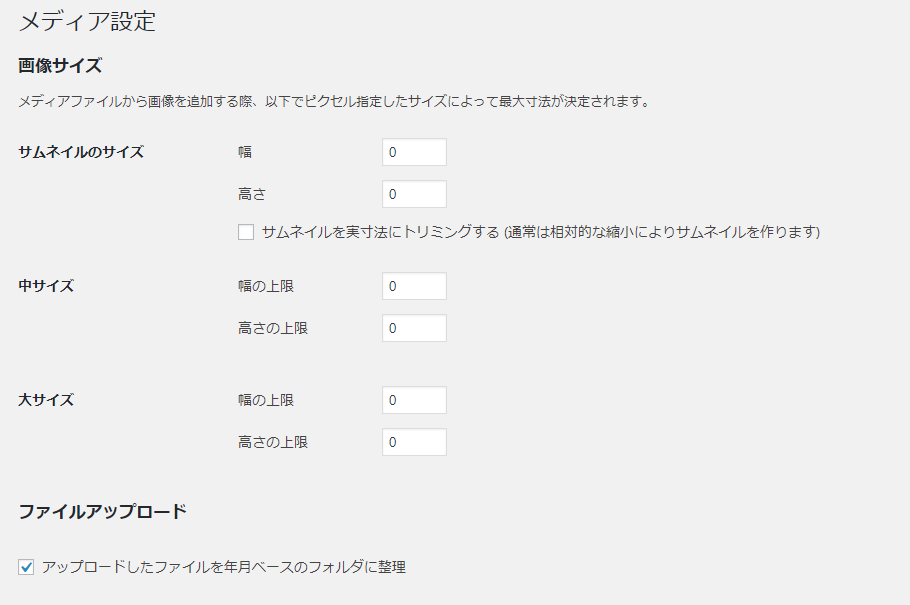
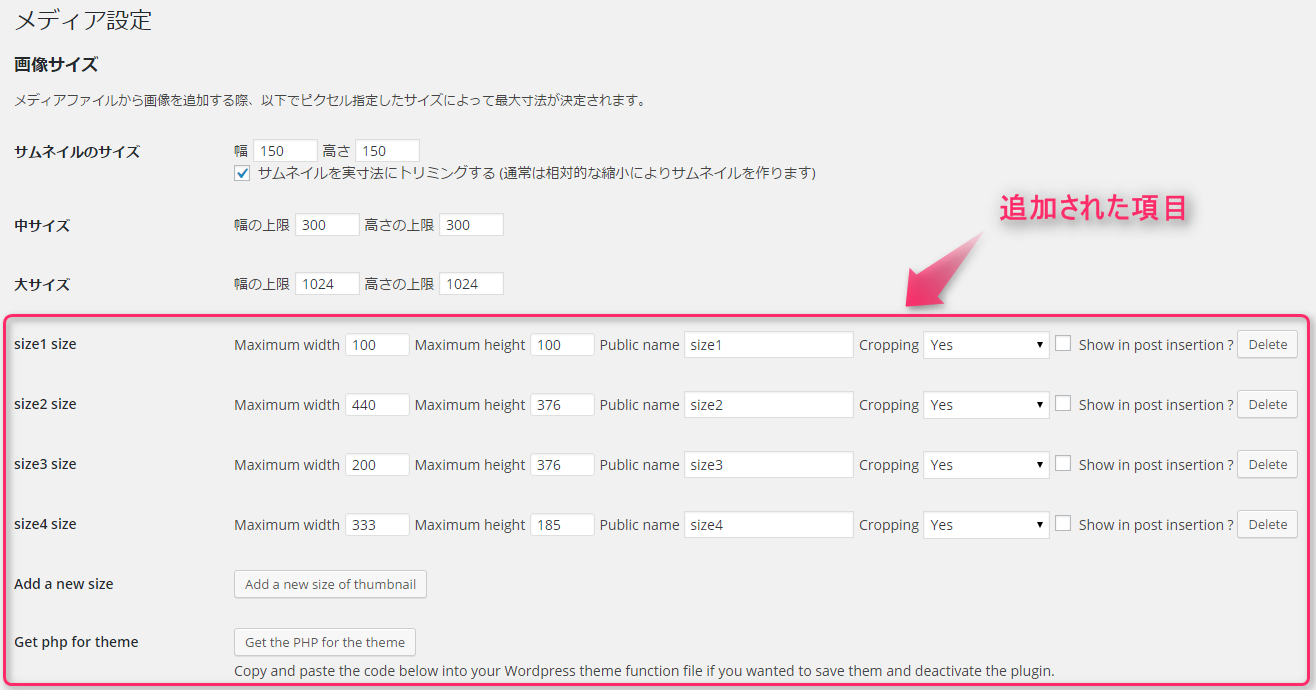
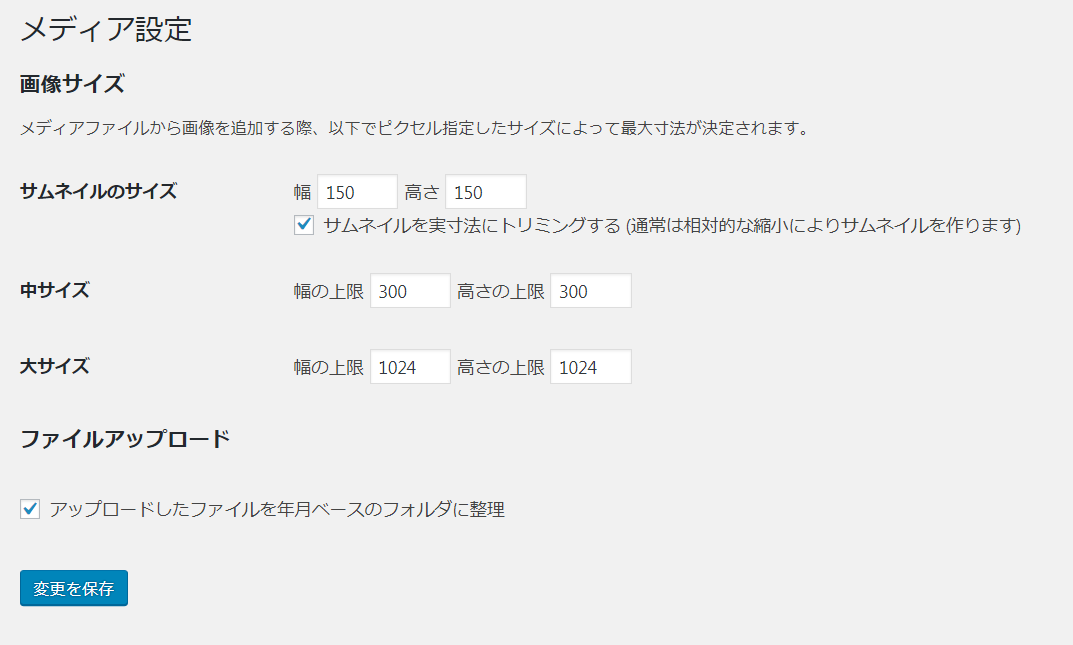
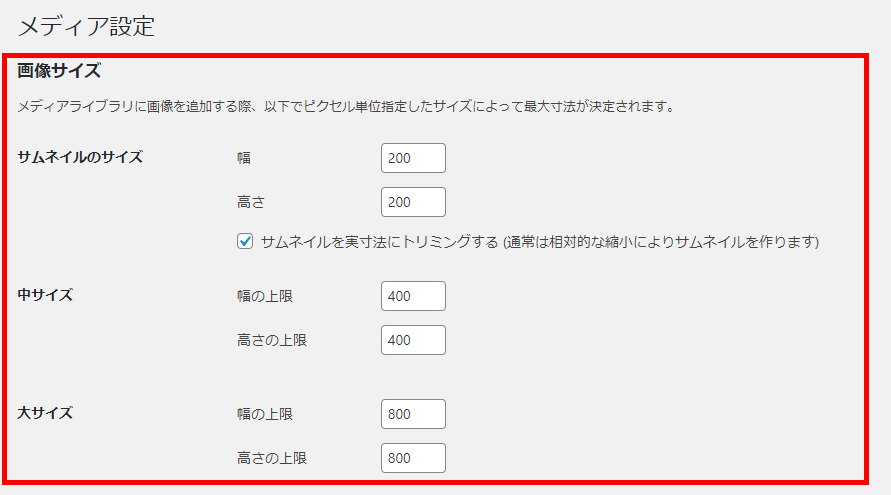
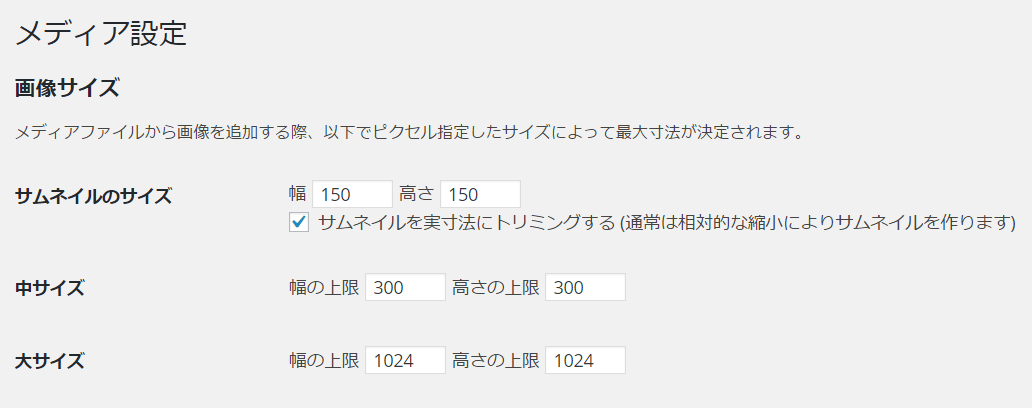
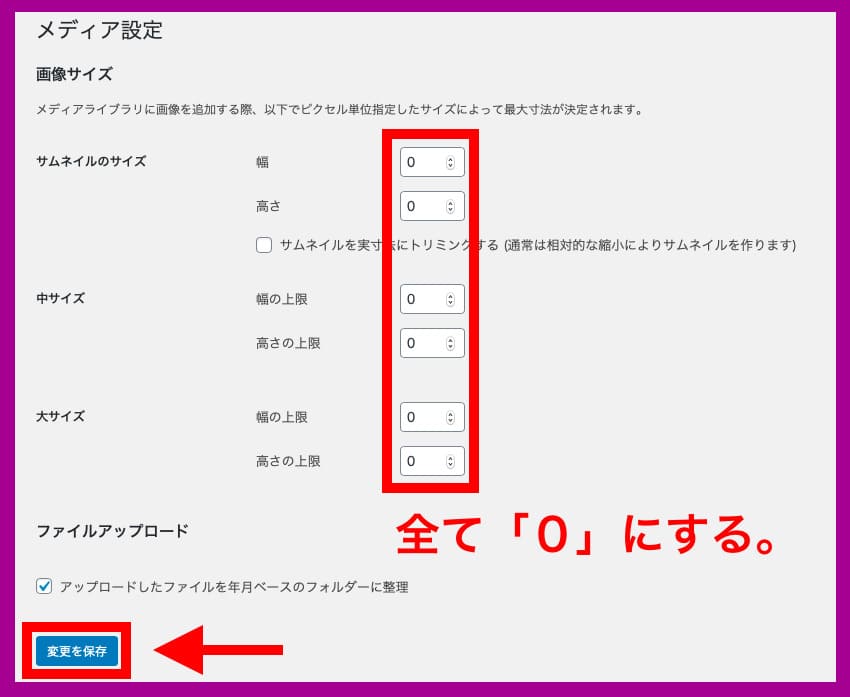
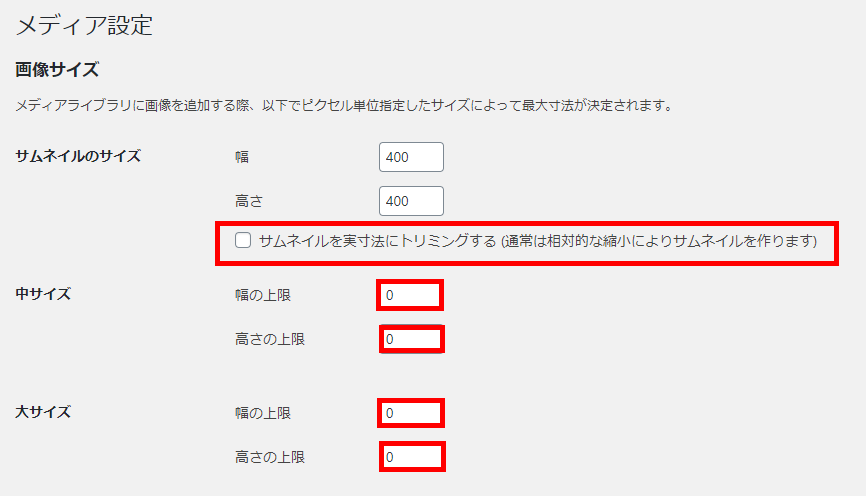
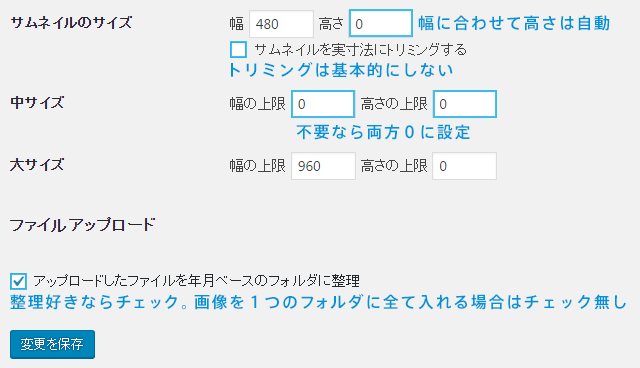
WordPressの画像リサイズでお悩みではありませんか?毎回毎回同じ横幅にリサイズしてアップロードするのが面倒。画像サイズが大きくてブログの表示速度が遅くなった。と言ったように、画像のリサイズは日々の記事投稿において必須の工程ですが、リサ しかし、 WordPressで表を表現するのは意外と大変な作業 になるので敬遠しがちという人も多いのではないでしょうか。 そこで、今日は WordPressで表を作る3つの方法 を紹介したいと思います。細かく分ければもっといくつもの方法がありますが、基本的には画像を挿入する前に設定しておきたいこと WordPressでは、画像をアップロードするたびに サイズが異なる複数の画像ファイルを自動生成する 機能があります。 そのサイズは、WordPress管理画面 設定 > メディア で設定変更することができます。 画像ファイルの元のサイズがここで指定したサイズよりも小さい場合は、自動生成されません。 記事に画像ファイル
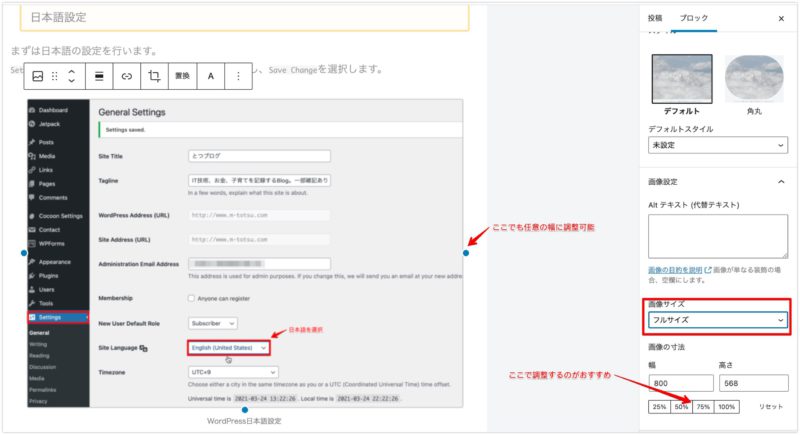
WordPress上にはフルサイズの画像は保存されないので、元画像は自分で保存しておいてください。 的なことが書いてあります。 元画像に変更を加えないで良いのは便利です。 ワードプレスの画像サイズに気を付けないとサイト速度が遅くなる 前にも書きましたが、画像の容量が大きいと、ページが表示されるまでに時間がかかってしまいます。 googleによると、モバイルサイトの読みこみに3秒以上かかると、 ユーザーの53%が離脱WordPressにログインしたら 「外観」→「カスタマイズ」をクリックします。 現在のテーマが「子テーマ」になっているか確認します。 ストーク の場合「stork_custom」です。 「custom」の表記があれば大丈夫です。 画面下の方に「追加CSS」があるので
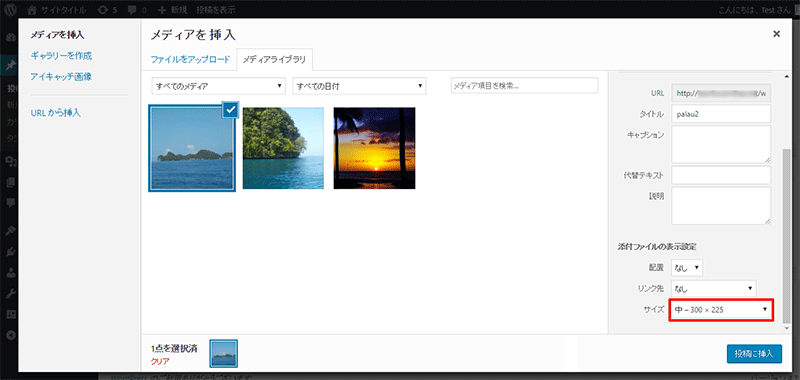
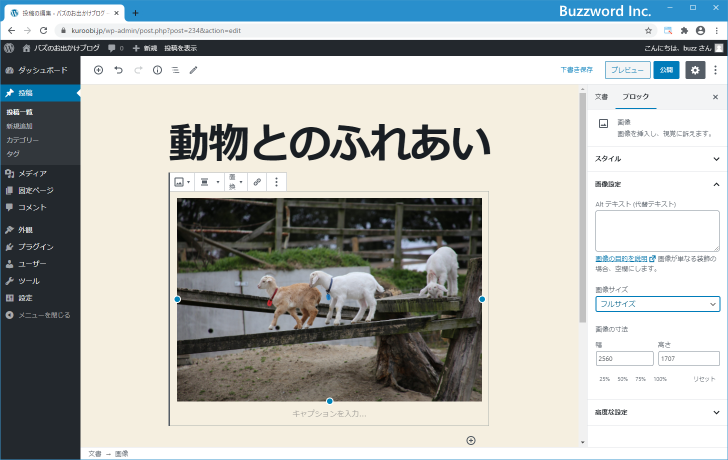
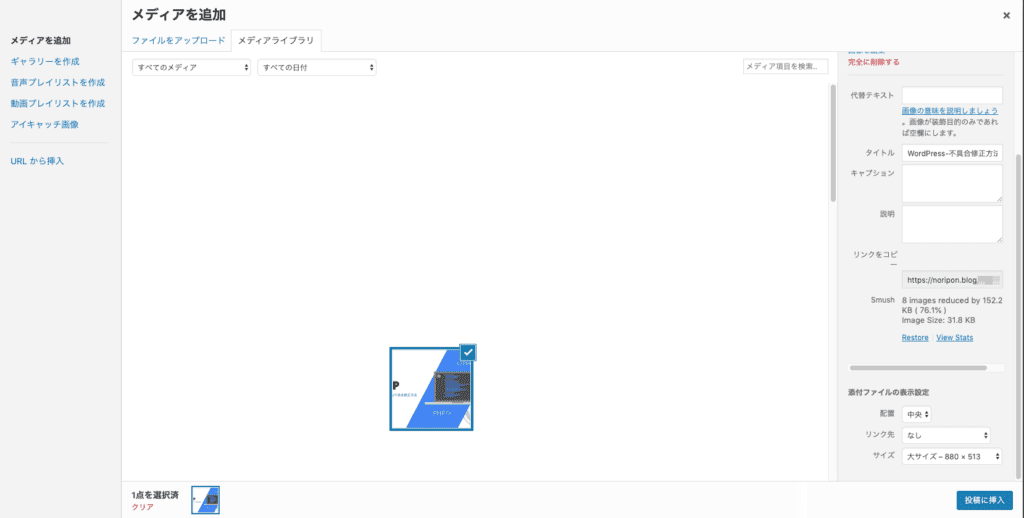
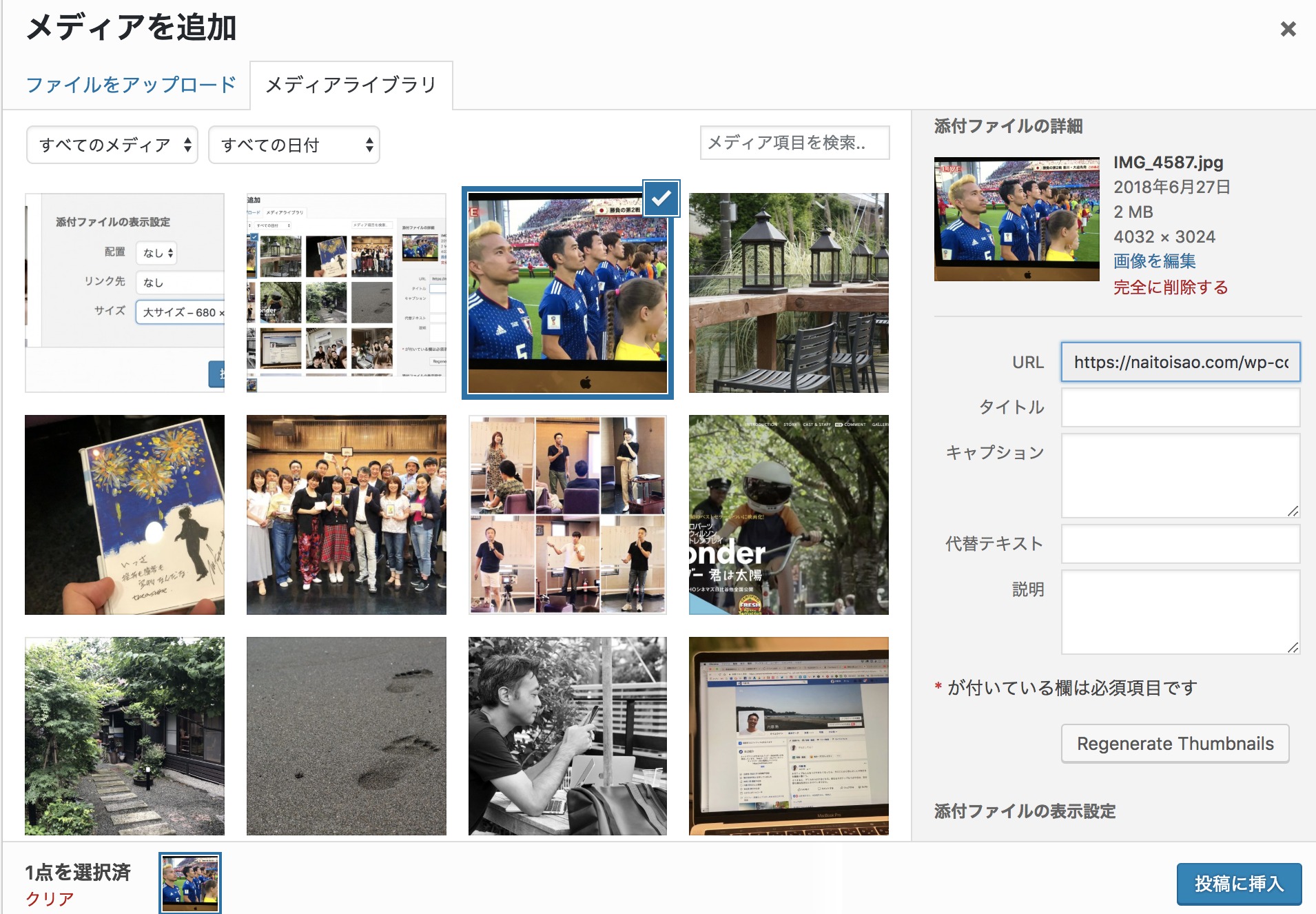
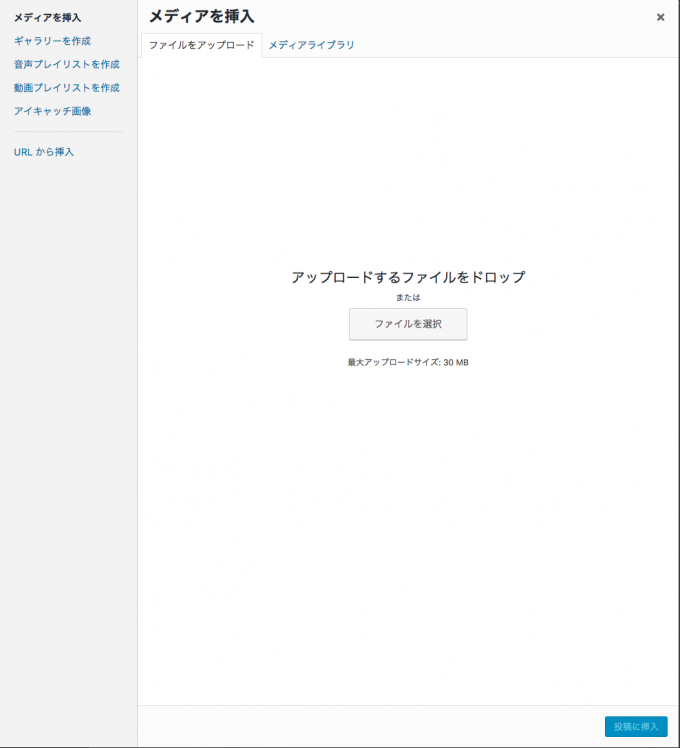
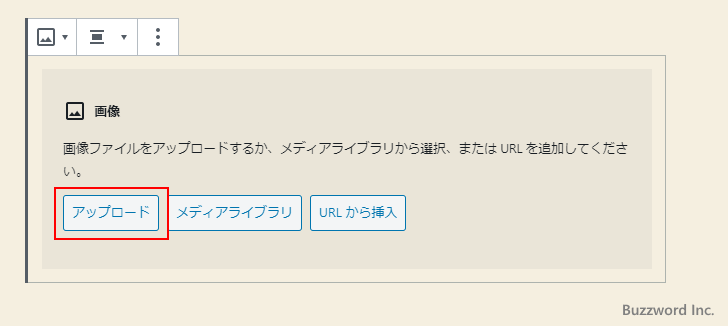
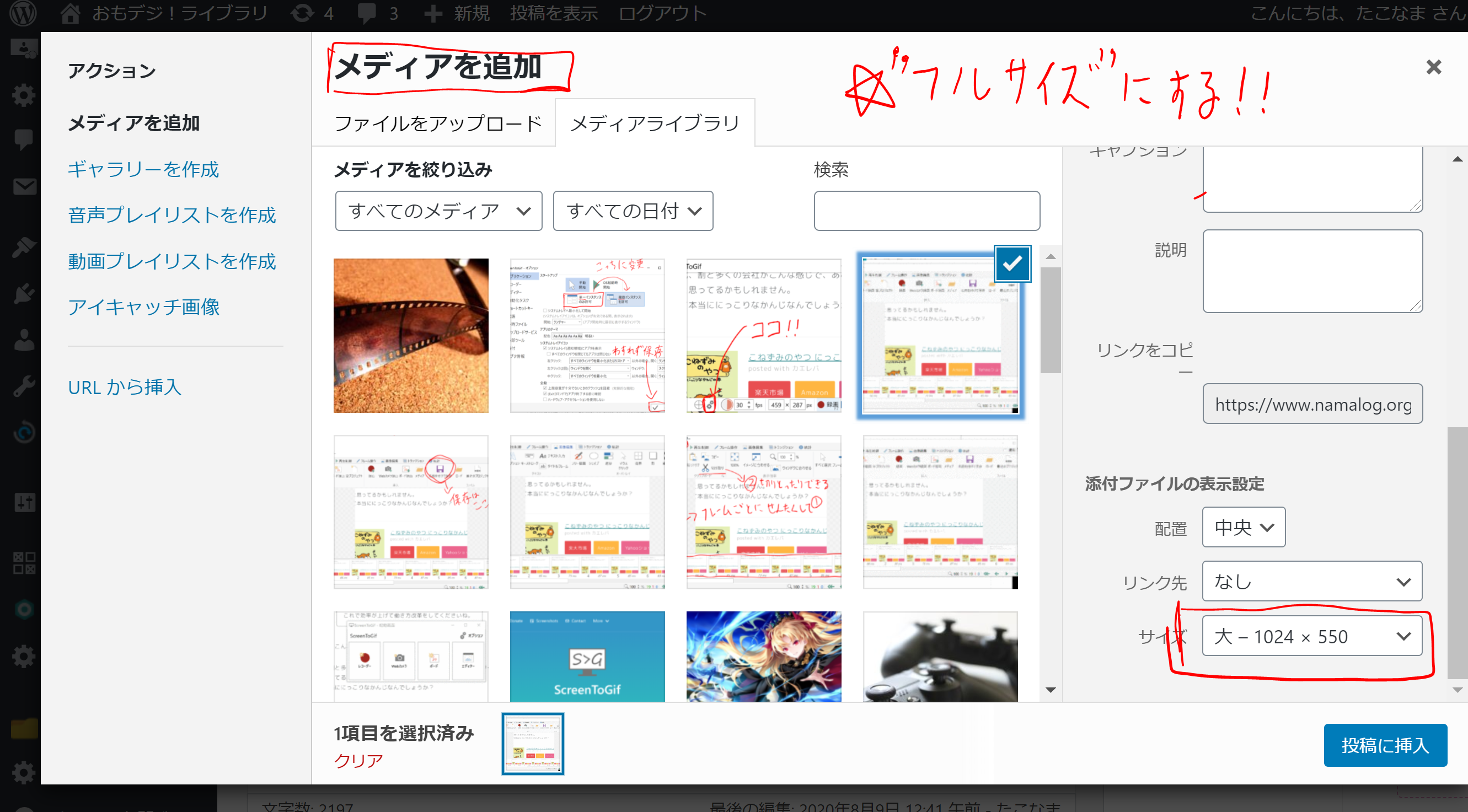
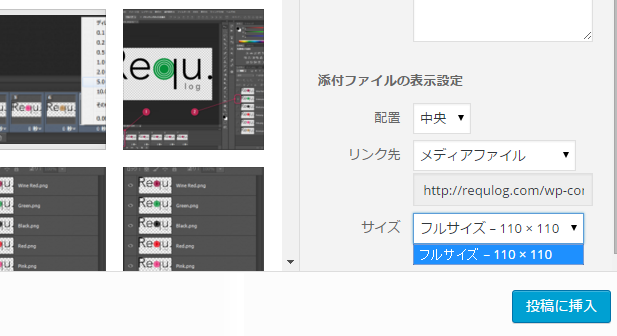
WordPressに最適な画像サイズの目安とは? WordPressに最適な画像サイズに圧縮するツール「Squoosh」 ・「Squoosh」の使い方; Wordpressで画像サイズが「フルサイズ」しか選択できない場合の対処法です。GDライブラリが読み込まれていない場合フルサイズ以外の画像が自動生成されません。XAMPPではphpgbdllが読み込まれていませんので手動で有効化する必要があります。Sep , 19 WordPressの記事中に、メディアから画像を挿入する方法を紹介します。 具体的な手順は以下の通りです。 1画像挿入したい位置にポインタを合わせる 2「メディアを追加」をクリックする(タイトルとパーマリンクの下) 3メディア追加の画面から挿入し




作業効率化 Wordpressで画像の挿入を簡単にする Nosukeroblog




Wordpress ワードプレス Uploadsの画像をftpから削除する時の注意点 メディアライブラリがおかしなことになる Eguweb エグウェブ Jp オンライン
WordPressで画像をアップロードしてもサムネイルが表示されない。 フルサイズしか選択できない。 普通は大サイズとか選べたような・・・ あれ、画像処理できてなくないか・・・? というわけで、調べるとやはり原因はGDライブラリがインストールされて WordPressに動画を埋め込みたいけれどうまくいかない、というお悩みをよく聞きます。この記事では、初心者でもすぐに設定できる方法から、レスポンシブ対応の方法までお伝えしています。 どんなサイトやブログでも字ばかりの記事だと読者は飽きてしまうので分かりやすく物事を伝えるのに適度に画像を使うことは重要です。そこでここではWordPress初心者の人向けに記事への画像の貼り方・カスタマイズ方法について解説します。画像貼り付けは記事作成で頻繁に行うこ



Wordpressに画像サイズを追加したうえで アップロードした画像もリサイズしたいのだが Design Office Tight




Wordpress メディア画像のサイズと配置の基礎
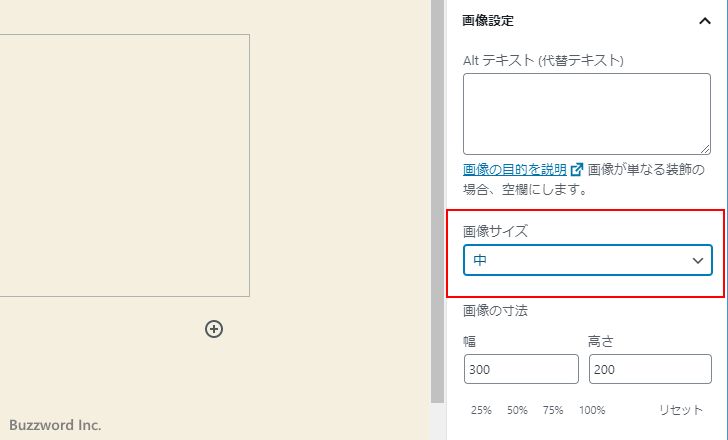
19年10月投稿の方 WordPressは、バージョン53(リンク)から「Big Image Threshold」を導入しています。 つまり、2560pxを超えるすべての画像は、アップロード時に縮小されます。 WordPressブロックエディター(Gutenberg)の画像ブロックでフルサイズの画像のみ選択できるようにするカスタマイズ 1974 315 制作・開発 アイキャッチ画像とは、記事の要約としてつけることができる画像です。 表示される場所は、使用しているWordPressのテーマによって異なりますが、主にサイト内の記事を一覧で表示するページや、SNSでシェアしたときのOGP画像として表示されます。 OGP画像とは




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




メディア問題さん さようなら 画像サイズを気ままに追加するプラグイン Simple Image Sizes の設定方法
こんなにも簡単に画像のサイズ変更ができるなんて! ブログ講座にて 講座中に、ブログを書いていた受講生さんを順番に見て回っていたところ、画面の上で何やら変な動きをしているの 現在のWordPressの仕様だと、スマホなどの小さな画面では、ある程度最適なサイズの画像が読み込まれるので、画像の重さ的な問題もそこまで心配する必要もないのかなと思います。 WordPressの画像サイズの目安とメディア設定の落とし穴! 年3月31日 WordPressでブログの記事を書く際にアップロードする画像のサイズって、どれくらいの大きさがいいのか迷いません? 自分で撮影した画像をそのまま使ったらサイズが大きすぎて




Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ




Wordpressの使い方 画像挿入時の画像ファイルサイズ Wordpressやwebデザインなど紹介 Ocadweb
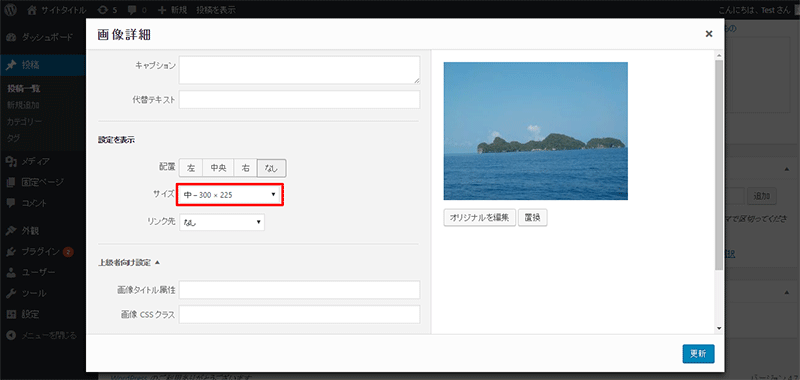
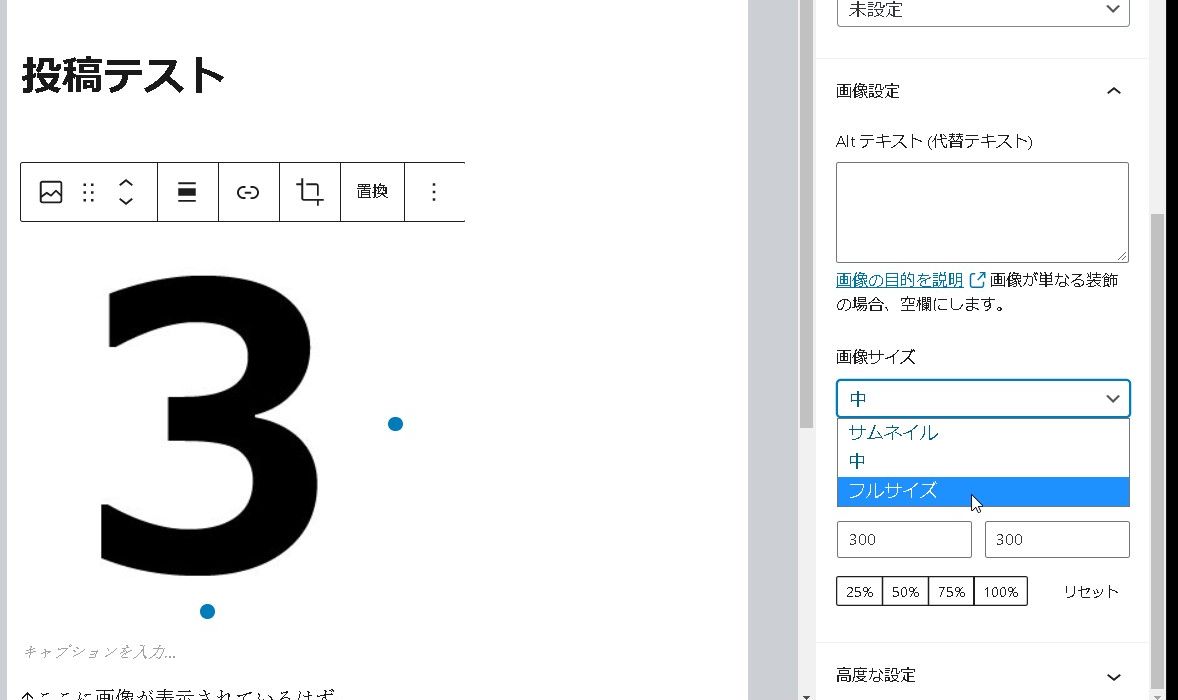
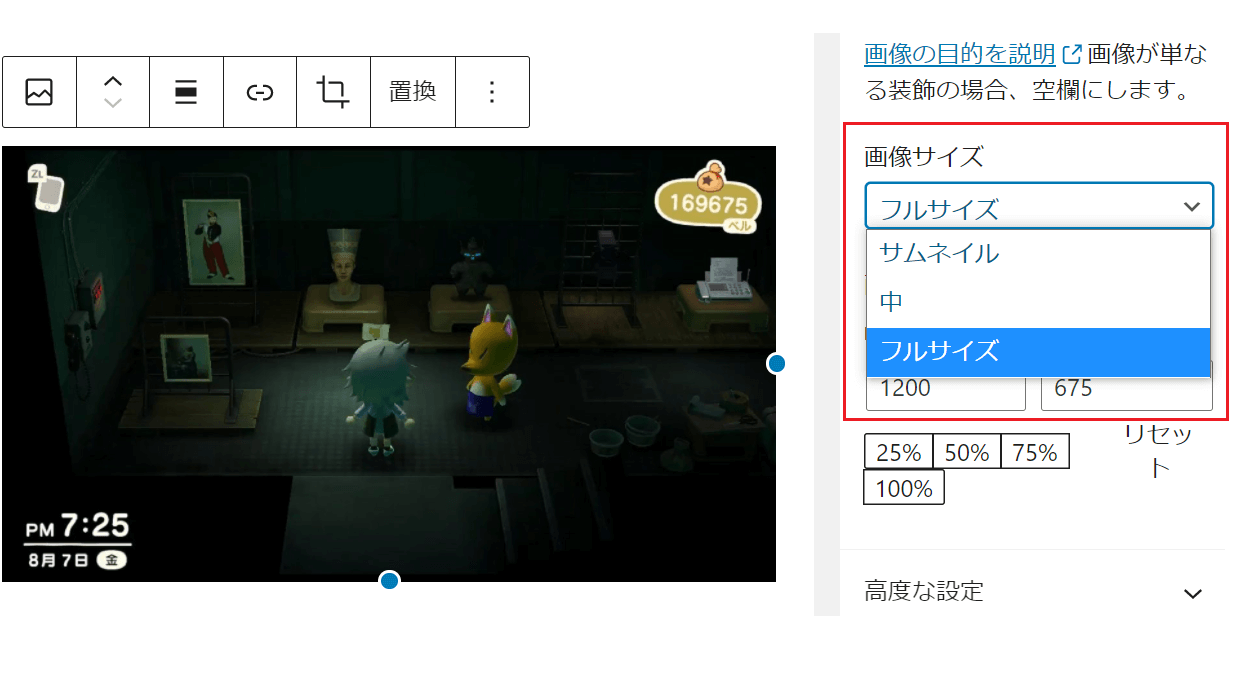
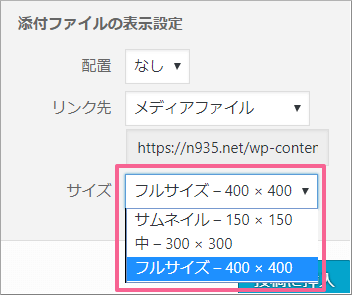
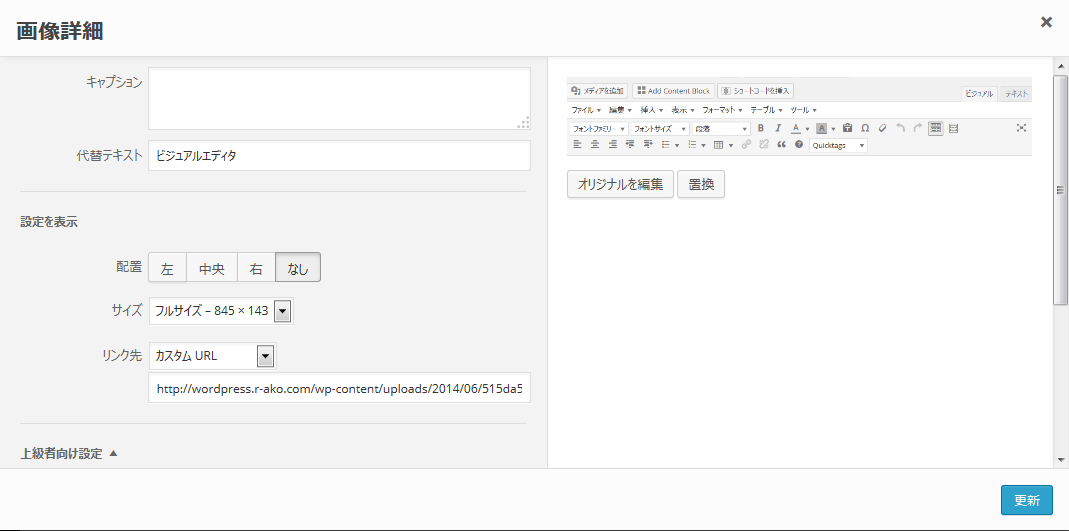
こんにちは 画像サイズで「フルサイズ」を選択すると、画像サイズまでは広がると思います。 画像サイズに関係なく常に横幅いっぱいにする場合は、テーマで alignwide をサポートする(add_theme_support())ようにし、「幅広」または「全幅」を選択してみてください。 サムネイル、中、フルサイズ この3つの中から選ぶことが可能だ。 WordPressに画像を入れる方法から画像の編集方法、アップロードできない場合の対処方法などを紹介してきた。 フルサイズ(full)※オリジナル画像 サーバの容量が少ない場合は、画像ファイルで容量がいっぱいになることがあるので、不要な画像サイズは生成しないようにします。 設定サンプルでは「中サイズ」がいらないので、幅・高さを「0」に設定しています。




Wordpress アップ画像の元サイズ変更 Eri Nakamura




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学
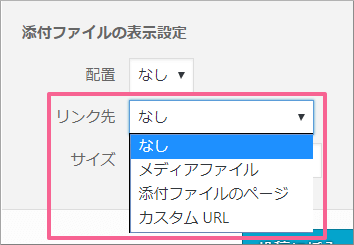
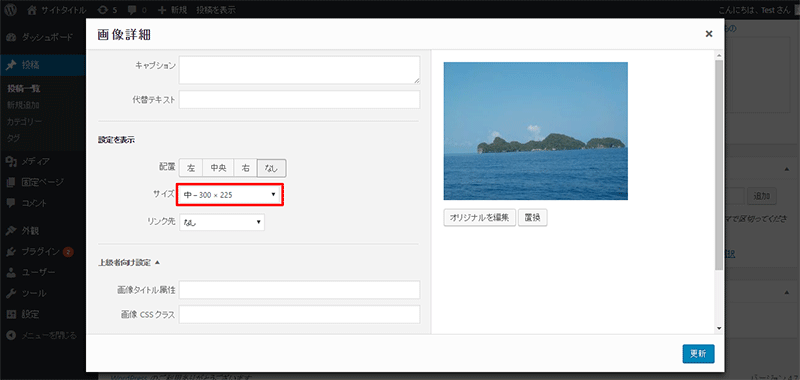
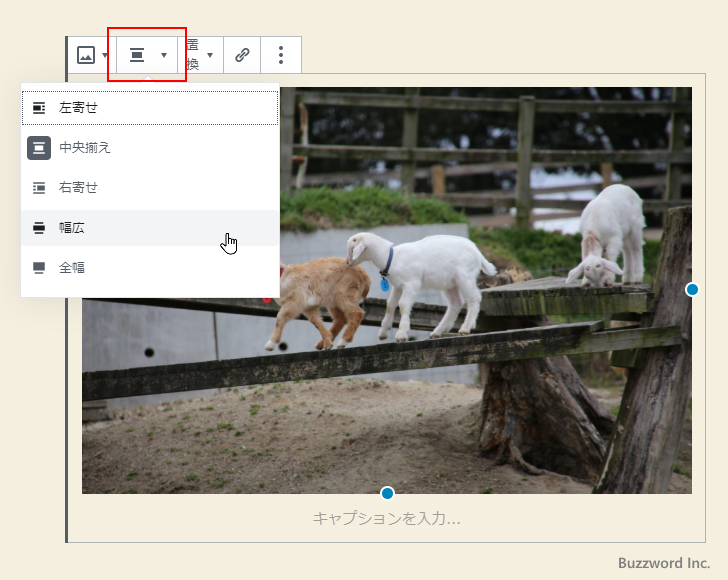
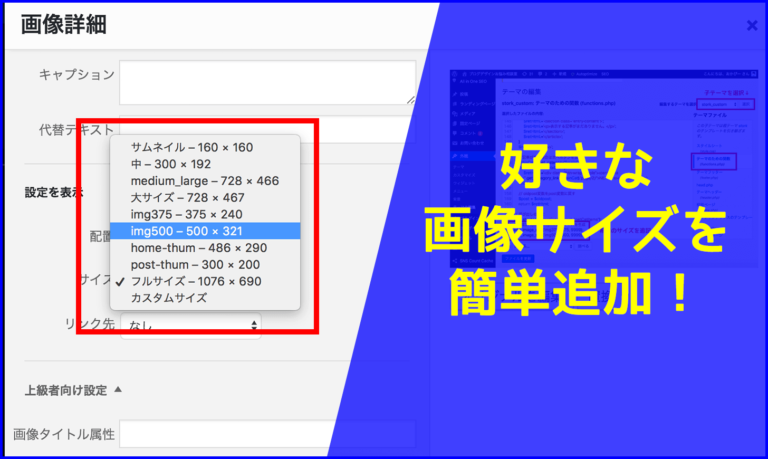
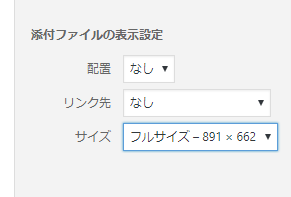
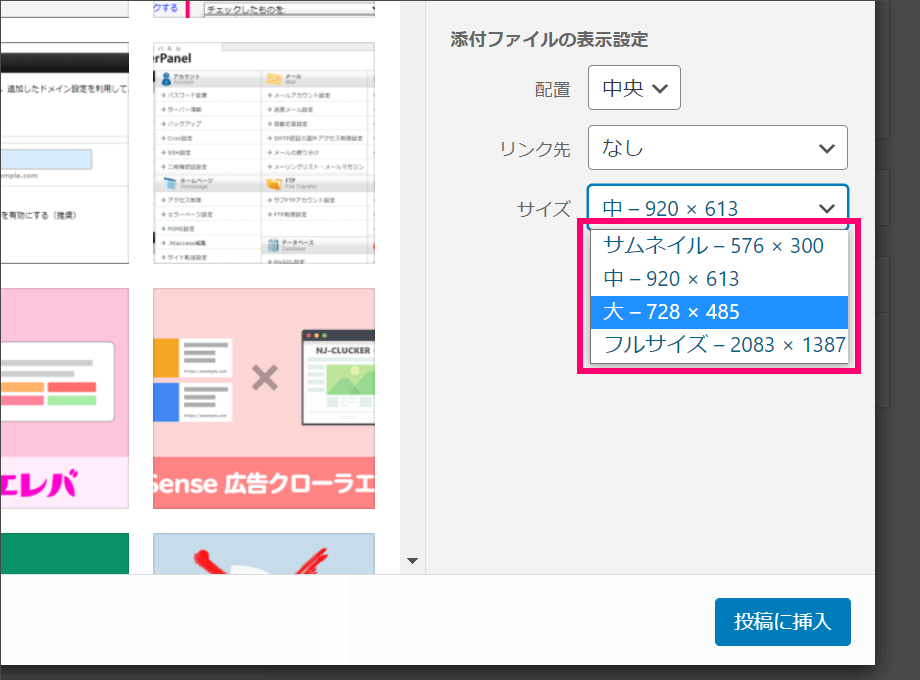
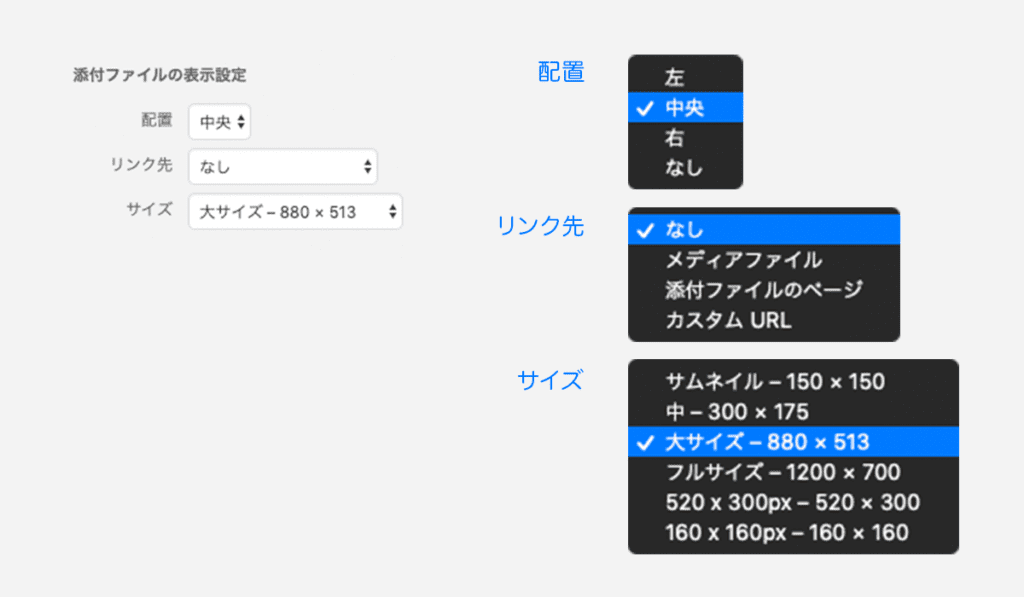
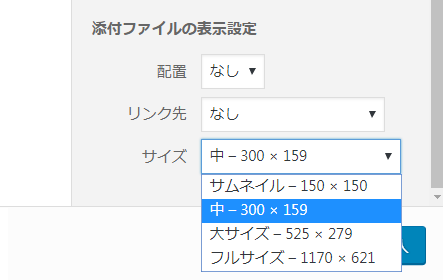
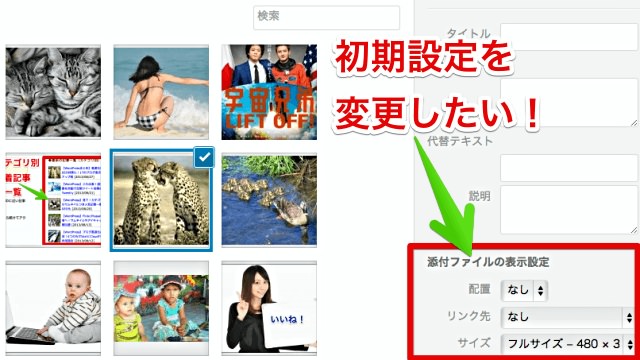
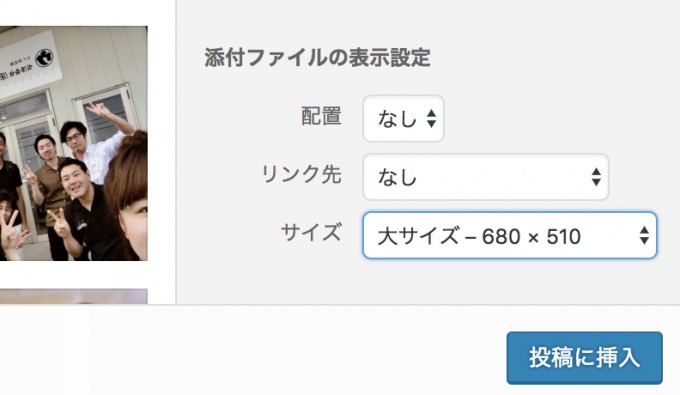
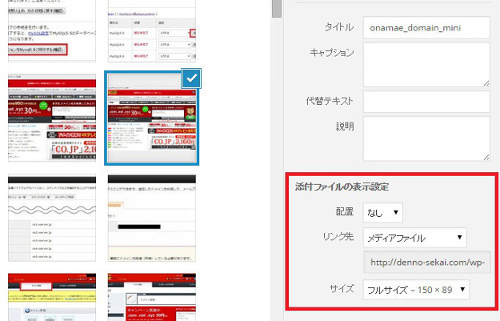
WordPressでは画像をアップロードした際、 サイズが異なる画像が自動的に生成されます。 そのおかげでサイズを 「サムネイル」「中」「大」「フルサイズ」 など選択できるようになっています。 サイズが異なる画像ができている証拠として、 サイズを開くと「サムネイル」「大サイズ」「フルサイズ」(場合によっては「中サイズ」も)が出てきます。 画像が小さく挿入されてしまったというのは、このサムネイルを選んだ状態です。 記事幅いっぱいに表示されたほうがいいので、「大サイズ」や「フルサイズ」を選んで挿入しましょう。 WordPressは、記事幅よりも画像サイズが大きい場合に、記事幅に 画像のサイズは「サムネイル」「中」「フルサイズ」から選べます。 お好きなものを選んでください。 これで表示設定は完了ですが、細かなサイズのカスタマイズについてもご紹介しま




Wordpressに掲載する最適画像サイズは800ピクセルと1280ピクセル とつブログ




ワードプレスで複数サイズの画像が勝手に生成されるのを停止する方法 Zigstyleblog
WordPressで画像のフルサイズが勝手にリサイズされる問題 0407 0407 WordPress WordPress 問題 RECSI を更新しているとき、ある日を境にアップロードしたオリジナル画像が勝手に横幅、高さが2560pxを超えていたら自動でリサイズされるようになりました 当ブログ(ツヨシウェブ)の場合、画像の横幅サイズが「728px」が最大となります。 つまり、最適な画像サイズは横「728px以下」×縦「400~550px」であるということです。 ※画像の縦サイズは400~550px程が一般的です。 WordPressで画像挿入する時の悩み。「デフォルト選択肢のサムネイルや中サイズだと小さすぎ。フルサイズで貼り付けようかでも貼り付けたい画像が多いし、全部サイズがデカい!これはページの表示速度が気になる」「画像の自動生成?無駄なデータがいっぱいになっていくのなん




Wordpressのメディアサイズを反映させたいのに 反映できなかった備忘録 Web Design Mondo
.jpg)



ワードプレス Wordpress に撮った写真をそのまま掲載してはダメ 厳禁 正しい
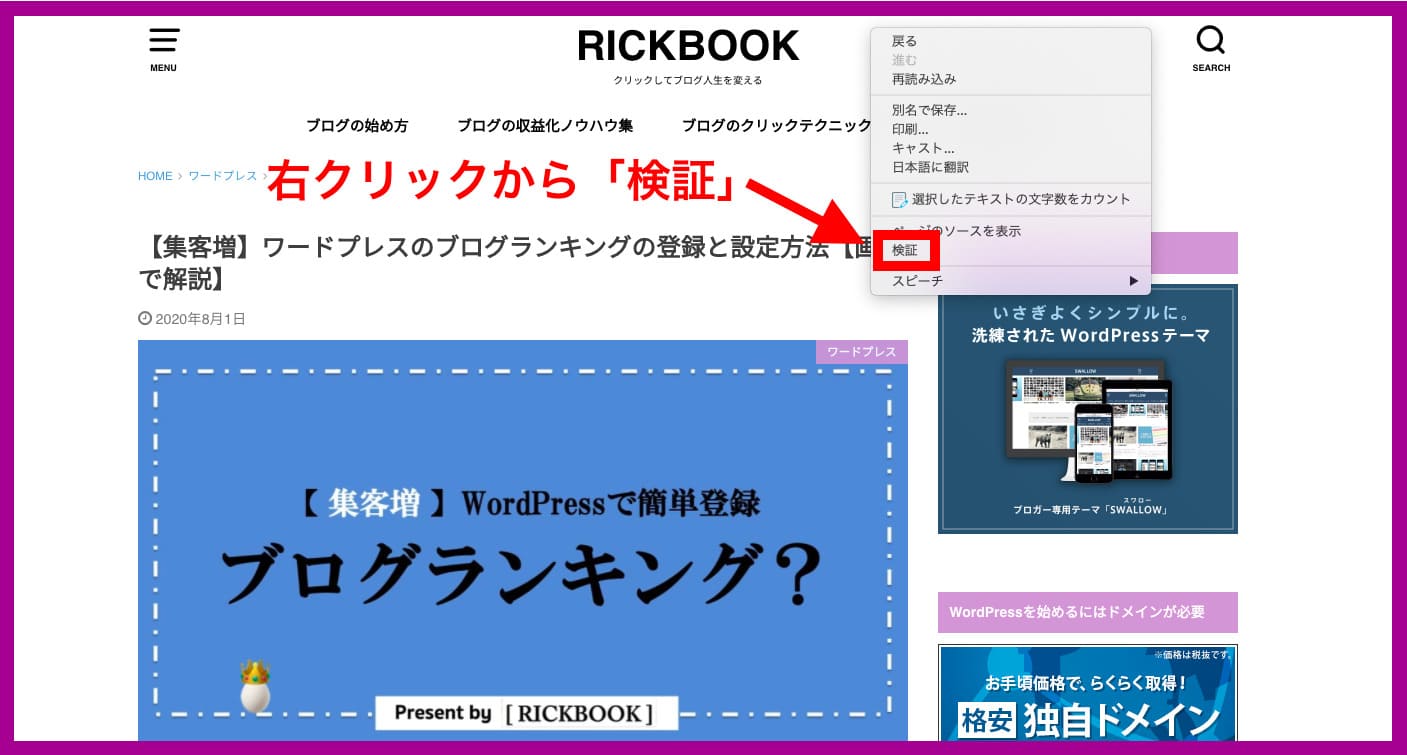
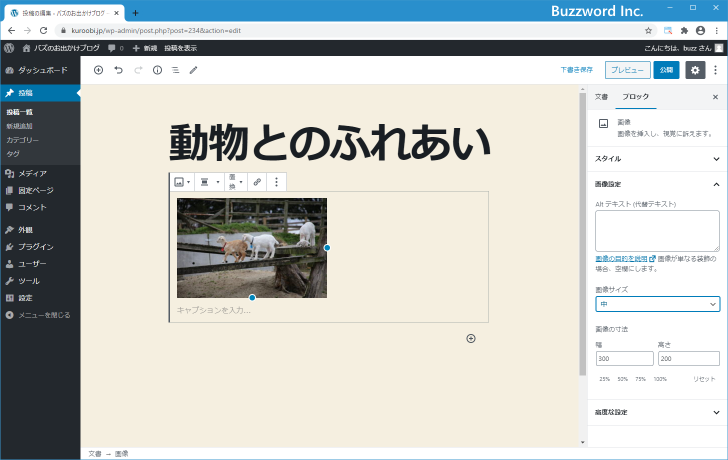
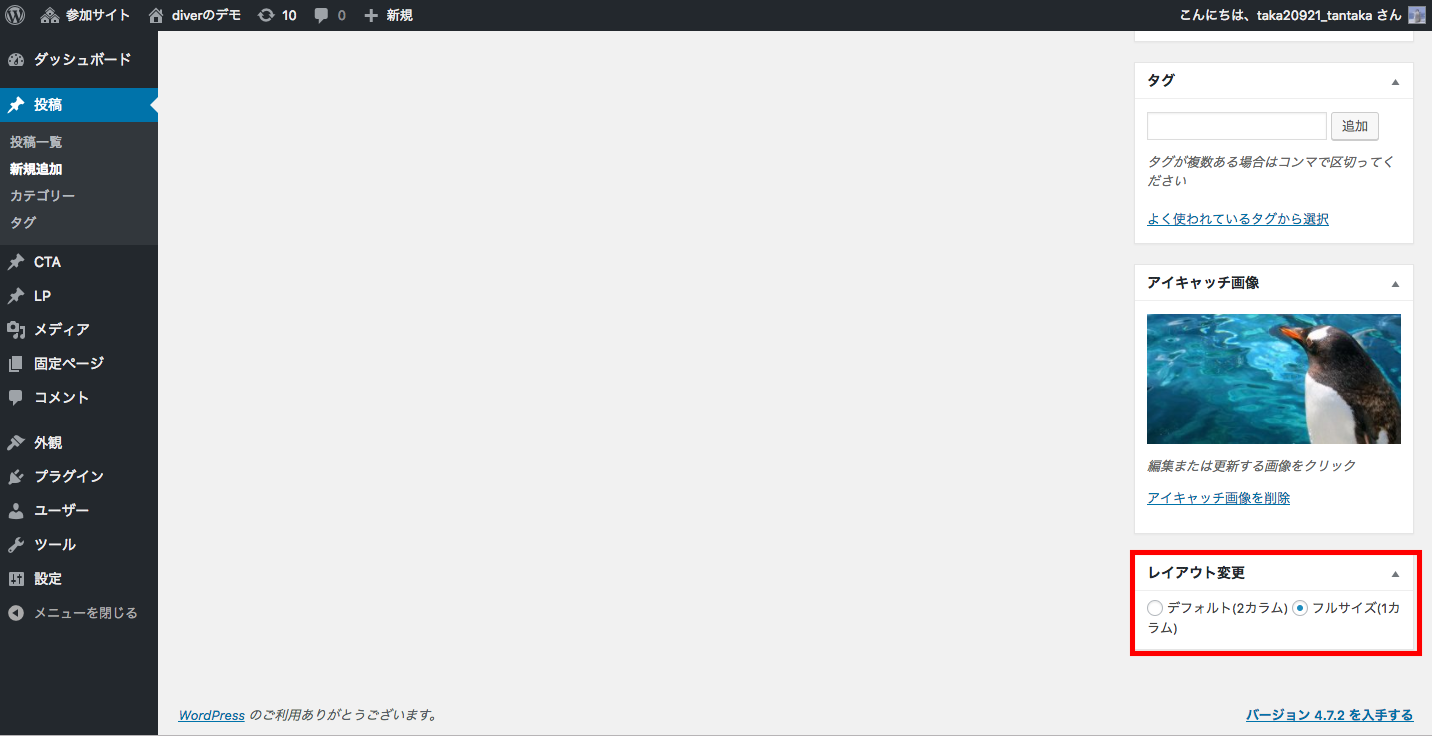
追加すると定規みたいなマークが出るので、画像サイズを測りたい画面でクリック。 左側の < > をクリック。 測りたい画像にカーソルを合わせると、 Width(横幅)とHeight(高さ)が表示されるのでメモ しておく。 固定ページフルサイズ 固定ページでは、ページごとにサイドバーを非表示にすることが出来ます。 そして、コンテンツ部分がフルサイズで表示できます。 ページにとことん集中させたい場合などに有効です。 固定ページの編集画面からレイアウト設定 最近のWordPressテーマでは、ページ幅を超える大きさの画像をフルサイズで挿入しても、きれいに収まってくれることが多いです。 だから貼り付けた画像も最大限の大きさで見えるので、その内容も伝わりやすいでしょう。




Wordpressの使い方 画像挿入時の画像ファイルサイズ Wordpressやwebデザインなど紹介 Ocadweb




Wordpressに最適な画像サイズの目安は Seo対策 Twitter対応 Rickbook
フルサイズの画像は「xxxxxxscaled」という名称に変わっていました。 ↓ こういう場合は、Google神に聞けばOKです。 で、原因を調べてみると、 どうも、 WordPress53から2,560px以上の画像は、「フルサイズ」で設定すると2,560pxに縮小されるようになったようです。 これだと、画像にこだわって記事を登録されているお客さんからは、 「画像が粗くなる! 」と画像や動画の最大アップロードサイズを変更する 広告 画像や動画を記事に追加するためにアップロードする時、アップロード可能なファイルの最大サイズは決まっています ( 2MB だったり 30MB だったり 50MB だったりします)。 この最大アップロードサイズは WordPress の設定ではなく、 WordPress で利用している PHP の設定に依存しています。 ここでは画像や動画の最大




Wordpress Com 日本語ブログ Wordpress Com ブログとコミュニティの最新ニュース




Wordpress 使わない画像サイズを生成したくない場合は ミキティ Tのブログ




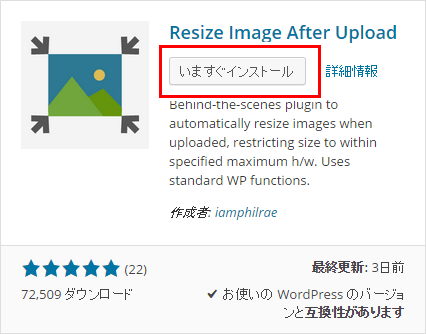
Wordpressでフルサイズの画像の大きさを自動で調整してくれるプラグイン Imsanity アンギス




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学




Wordpressの使い方 画像挿入時の画像ファイルサイズ Wordpressやwebデザインなど紹介 Ocadweb




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




Wordpressで自動生成される画像のサイズとその役割 Wordpress を簡単に




Word Press メディアに画像を1枚だけアップしたのに勝手に同じ画像が何枚も自動生成されていた時の対処法 にこるとめーこ




Wordpressの管理画面内で画像編集する方法 指定のサイズに変更してからトリミング 三重県のhp制作会社エフ ファクトリー




Wordpressのメディア設定を理解しよう ワードプレステーマtcd




Wordpress Com 日本語ブログ Wordpress Com ブログとコミュニティの最新ニュース




Wordpress フルサイズ画像に Scaled が付いてしまいます エンジニア足立のコーディング日記




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




Wordpress 使わない画像サイズを生成したくない場合は ミキティ Tのブログ




Wordpressで投稿済みの画像を削除してから新しい画像に入れ替えるもっとも効率的な手順



Wordpressで制作したサイトの最適な画像サイズを調べる方法 画像の編集方法も解説 New Standard




Wordpressで記事投稿時の添付画像初期サイズ設定を変更する方法を解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Wordpressで画像アップロードの自動生成を停止 リサイズして容量を減らす Webの技




Wordpress アップ画像の元サイズ変更 Eri Nakamura




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学




Wordpress 使わない画像サイズを生成したくない場合は ミキティ Tのブログ



Wordpressでフルサイズ画像のmax値を変更する方法 ヨシキミナトヤ Com




Wordpressおすすめのメディア設定 最適な画像サイズとは サムネイル 中 大 フルサイズ4種類の使い方 ソロ学




Wordpressの画像の挿入や画像の大きさ調整の仕方




Wordpressの画像の挿入や画像の大きさ調整の仕方




Wordpressで画像サイズの変更やトリミングをする方法 西宮のweb制作 コンサルティング Imagewave




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




Wordpress メディア画像のサイズと配置の基礎




知っとかないと 後から大変 Wordpressメディア設定と画像サイズのキケンな関係



Wordpressの画像でフルサイズしか選択できない場合の対処法 Wp Master Club




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




Wordpress メディア画像のサイズと配置の基礎



映像クリエイターのための動画紹介サイト作成に 映画予告サイトのような雰囲気のテーマ Superflick Studiodoghands




Wordpressに最適な画像サイズの目安は Seo対策 Twitter対応 Rickbook



Wordpressで制作したサイトの最適な画像サイズを調べる方法 画像の編集方法も解説 New Standard




Wordpressで投稿済みの画像を削除してから新しい画像に入れ替えるもっとも効率的な手順




ワードプレスの最大画像サイズをリサイズしてくれるプラグイン 稼げる副業でお小遣いを稼ぐ方法




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




Wordpressで制作したサイトの最適な画像サイズを調べる方法 画像の編集方法も解説 New Standard




Wordpressのメディア画像のサイズを追加 記事投稿時も簡単選択




ワード プレス 画像 サイズ 画像や動画の最大アップロードサイズを変更する




画像が劣化する Wordpressの画像サイズ設定について




Wordpressで記事投稿時の添付画像初期サイズ設定を変更する方法を解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Wordpressに最適な画像サイズの目安は Seo対策 Twitter対応 Rickbook



Wordpressの画像でフルサイズしか選択できない場合の対処法 Wp Master Club




Wordpress ブロックエディター Gutenberg の画像ブロックでフルサイズの画像のみ選択できるようにするカスタマイズ よしあかつき




Wordpressの画像がぼやける原因と3つの解決法 プラグインに注意



Wordpressでgif ジフ が動かないときの対処法 フルサイズでもメディアもない ふじさわブログ




見逃しがち Wordpressでgifが動かない時の対処法完全まとめ おもデジ ライブラリ




Wordpress メディア画像のサイズと配置の基礎




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する



Wordpressの画像でフルサイズしか選択できない場合の対処法 Wp Master Club




作業効率化 Wordpressで画像の挿入を簡単にする Nosukeroblog




固定ページフルサイズ Wordpressテーマ Diver




メディア設定の画像サイズと記事挿入時の画像サイズが異なる場合の対処法 Wordpress




Wordpressの管理画面内で画像編集する方法 指定のサイズに変更してからトリミング 三重県のhp制作会社エフ ファクトリー




フルサイズ てかそれgif 8秒で分かる Wordpressでgifが動かないときの対処方法 シアターカミカゼ




Wordpressでフルサイズの画像の大きさを自動で調整してくれるプラグイン Imsanity アンギス




知っとかないと 後から大変 Wordpressメディア設定と画像サイズのキケンな関係



Wordpressで制作したサイトの最適な画像サイズを調べる方法 画像の編集方法も解説 New Standard




Wordpress 使わない画像サイズを生成したくない場合は ミキティ Tのブログ




Wordpressでフルサイズの画像の大きさを自動で調整してくれるプラグイン Imsanity アンギス




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




メディア運営に必須の画像サイズ調整基礎知識 1日集中wordpress講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール




Wordpressで記事投稿時の添付画像初期サイズ設定を変更する方法を解説 ガジェット ドローン 家電のレビューブログ Norilog ノリログ




Smart Slider 3 サンプルで今風レスポンシブカルーセルが簡単設置




知っとかないと 後から大変 Wordpressメディア設定と画像サイズのキケンな関係




Wordpressに最適な画像サイズの目安は Seo対策 Twitter対応 Rickbook




2560ピクセルよりも大きい画像をwordpressにアップロードすると何種類の画像サイズのファイルが作られるのか Shu S Box




ワードプレスで複数サイズの画像が勝手に生成されるのを停止する方法 Zigstyleblog




Wordpress フルサイズ画像に Scaled が付いてしまいます エンジニア足立のコーディング日記




ご利用中のホスティング環境は画像の回転機能に対応していません と表示されたときの対処法 Wordpressでフルサイズ画像しか選択できない 日常スコープ




フルサイズレイアウト サイドバー非表示設定 Wordpressテーマ Diver




Wordpress 画像の追加とサイズの調整方法 All One S Life




Wordpress 画像をアップロードしてもフルサイズしか選択できない キャッチャーの日記




Wordpressで画像のフルサイズが勝手にリサイズされる問題 Web Note




Wordpress 画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する




サイトヘルスエラーを修正 許可ヘッダーがありません Nexstairテクノロジーズ




Wordpress マニュアル 画像の表示設定 Wordpressインテグレーション




ワードプレスのメディア設定の画像サイズの基本 新宿のホームページ制作会社 Itti イッティ




Wordpress メディアライブラリ追加の初期設定の変更方法 画像サイズなど ゆめぴょんの知恵




Wordpressの画像の挿入や画像の大きさ調整の仕方




ワードプレスで複数サイズの画像が勝手に生成されるのを停止する方法 Zigstyleblog




Wordpress記事に挿入する画像の初期設定を変更する方法


0 件のコメント:
コメントを投稿